
这几天多次看到有博主们在写 with 的文章,这货确实非常方便,但是却是个性能杀手,所以一直都是上不得台面的。
那么他究竟会让效率低下到什么程度呢?先来看下 with 是如何的便捷吧。。// 正常调用console.log(location.host);console.log(location.pathname);// 在 with 下with (location) { console.log(host); console.log(pathname);} 如果不影响性能,确实是非常霸气的存在,可是看了下面的例子,也许就吓尿了。
var obj = {key: "string"};var tmp;var n = 1e6;console.time("no with");for (var i=0; i 
吓尿了,with 下竟然相差100倍。
甚至 FF 下不是直接 with 也会影响性能,详见参考阅读。不要在 chrome 的控制台下进行压力测试,因为 chrome 控制台就是 with 环境。
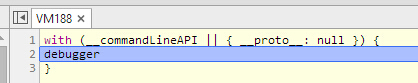
如果想看 chrome 控制台环境,在控制台输入 debugger 就可以看到 with 这货了。
然后按两下 F11 就可以来到 chrome 控制台环境,剩下的自己折腾吧,因为今天的分享到此结束。。
参考阅读: